Tab Widget in Tkinter (GUI Programming) – Python Tkinter Tutorial
Tab Widget in Tkinter Python provides a vast number of libraries for GUI application development. Tkinter is the widely used library for GUI application development. Using Tkinter library of python which carries large numbers of widgets, we can easily create a Graphical User Interface for our application.
Tabs in Tkinter: Tabs widget in Tkinter is like having multiple pages in a single application. The tab widget is also called as Notebook in Tkinter. The idea behind this widget is that to set a parent Notebook and then we add tabs to that Notebook. It is similar to Paned Window widget but the difference is that here we use tab.
![]()
Syntax:
# step1 tab = ttk.Notebook(root) # step2 tab1 = ttk.Frame(tab) tab2 = ttk.Frame(tab) # step3 tab.add(tab1, text="All Records") tab.add(tab2, text="Add New Record")
Explanation:
- step1: Here we have initialized tab as Notebook reference object.
- step2: Here we registered two Frames tab1 and tab2 as a tab.
- step3: We added tab1 and tab2 as a tab.

Let’s see some example to understand the concept better
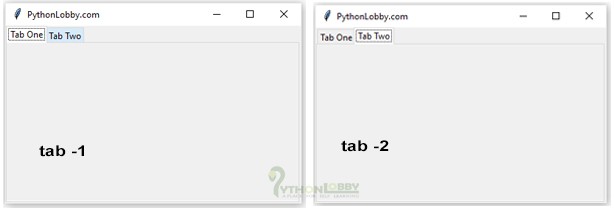
Example 1: Getting started with the Tab widget in Tkinter.
from tkinter import *
from tkinter import ttk
root = Tk()
#Tab Widget
tabs = ttk.Notebook(root)
tabs.pack(fill=BOTH, expand=TRUE)
frame1 = ttk.Frame(tabs)
frame2 = ttk.Frame(tabs)
tabs.add(frame1, text="Tab One")
tabs.add(frame2, text="Tab Two")
root.geometry("400x240")
root.title("PythonLobby.com")
root.mainloop()
Output:


Explanation:
- First, we have imported all the required libraries and modules of Tkinter using import *.
- Then we have initialized root as an object for Tk() class for creating a root window.
- Tab widget inherits its property from ttk class, so we used ttk as an object with Notebook widget of ttk class.
- We used fill and expand parameters along with pack geometry manager. Here ‘fill=BOTH‘ means, our paned window will fill to both x-axis and y-axis. And also the ‘expand=True‘ means, when we stretch the size of our main window then our paned window will also adjust its size as per requirement.
- Now we have registered two frames, frame1 and frame2 with frame widget ‘tab’ and frame1 and frame2 as its parent.
- Note: Here the important point is that we didn’t use any geometry manager with frames. Because we have to add those frames in the tab widget and the geometry manager is already applied to our tab/Notebook widget.
- Next, we have added frames to respective tabs
- Rest below code is used for configuring the dimensions and title of the application window.
Adding Widget to a Tab in Tkinter
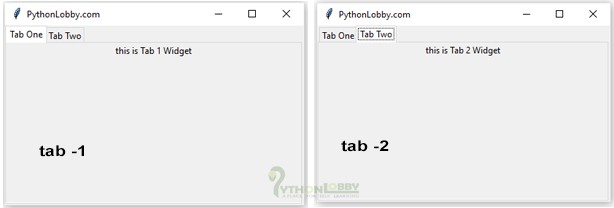
Example 2: Adding widget in tab widget in Tkinter.
from tkinter import *
from tkinter import ttk
root = Tk()
#Tab Widget
tabs = ttk.Notebook(root)
tabs.pack(fill=BOTH, expand=TRUE)
frame1 = ttk.Frame(tabs)
frame2 = ttk.Frame(tabs)
tabs.add(frame1, text="Tab One")
tabs.add(frame2, text="Tab Two")
#adding widget to Tab
label = Label(frame1, text="this is Tab 1 Widget")
label.pack(side=TOP, padx=10)
label2 = Label(frame2, text="this is Tab 2 Widget")
label2.pack(side=TOP, padx=10)
root.geometry("400x240")
root.title("PythonLobby.com")
root.mainloop()
Output:


Explanation:
- First, we have imported all the required libraries and modules of Tkinter using import *.
- Then we have initialized root as an object for Tk() class for creating a root window.
- Tab widget inherits its property from ttk class, so we used ttk as an object with Notebook widget of ttk class.
- We used fill and expand parameters along with pack geometry manager. Here ‘fill=BOTH‘ means, our paned window will fill to both x-axis and y-axis. And also the ‘expand=True‘ means, when we stretch the size of our main window then our paned window will also adjust its size as per requirement.
- Now we have registered two frames, frame1 and frame2 with frame widget ‘tab’ and frame1 and frame2 as its parent.
- Note: Here the important point is that we didn’t use any geometry manager with frames. Because we have to add those frames in the tab widget and the geometry manager is already applied to our tab/Notebook widget.
- Next, we have added frames to respective tabs.
- Adding Widget: Here we have added label as a widget in our frame registered with respective tabs.
- Rest below code is used for configuring the dimensions and title of the application window.