Text Editor in Tkinter (GUI Programming) – Python Tkinter Tutorial
Python provides vast number of libraries for GUI application development. Tkinter is the widely used library for GUI application development. Using Tkinter library of python which carries large numbers of widgets, we can easily create Graphical User Interface for our application.
Text Editor: In Tkinter, Text Editor is the widget used for getting user inputs or for users to write their response as text. Some applications of text editors are: notepad, word pad etc. Tkinter also have Text editor widget that we can use in our application to enhance or to expand its functionality.
![]()
Syntax:
textEditor = Text(root, width, height, options)
Parameters:
- Root: Here root is the object of parent window.
- Width: Here we can specify the width of our text editor.
- Height: Here we can specify the height of our text editor.
- Options: There are various options we can use with text editor i.e. font formatting like text size, text color, background color etc.
Let’s have one or two example to understand the concept better
Example 1:
from tkinter import *
#from tkinter import messagebox
#creating root window
root = Tk()
#function_definitions
def callback():
text = textEditor.get(0.1,END)
print(text)
#defining text editor
textEditor = Text(root, width=43, height=10)
textEditor.pack()
#button 1
button1 = Button(root, text="Display Text", command = callback )
button1.pack(pady=12)
root.geometry('350x218')
root.title("PythonLobby")
root.mainloop()
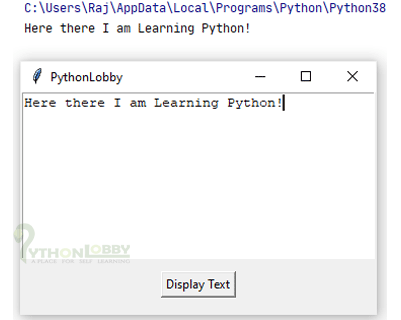
Output:


Explanation:
Step 1: First we have imported all the required libraries and modules of tkinter using import *.
Step 2: Then we have initialized root as object for Tk() class for creating root window.
Step 3: Here we have defined the callback() function & inside function we called the get() function of our object textEditor referring to Text. This function is going to pick all the contents starting from start to End. Here 0.1 means beginning of text and END means its last.
Step 4: Next we have created textEditor object of Text class inherited from tkinter. As a parameter we passed height and width of our text editor.
Step 5: Here we have created our button and invoked the callback() function using command attribute.
Step 6: Rest below is the dimension and title of our window has been configured.
Hence this way our program executed.
Example 2: In this example I will elaborate more on text editor options we can use
from tkinter import *
#from tkinter import messagebox
#creating root window
root = Tk()
#function_definitions
def callback():
text = textEditor.get(0.1,END)
print(text)
#defining text editor
textEditor = Text(root, width=43, height=10, font=(("Times"), 10,"bold"), wrap=WORD, fg="white", bg="black")
textEditor.pack()
#button 1
button1 = Button(root, text="Display Text", command = callback )
button1.pack(pady=12)
root.geometry('350x218')
root.title("PythonLobby")
root.mainloop()
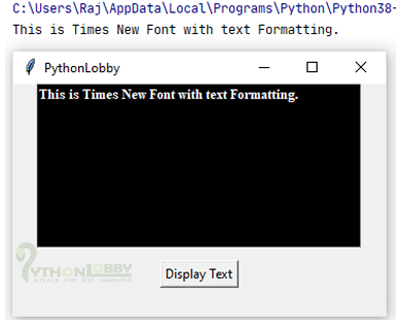
Output:

Explanation:
Step 1: First we have imported all the required libraries and modules of tkinter using import *.
Step 2: Then we have initialized root as object for Tk() class for creating root window.
Step 3: Here we have defined the callback() function & inside function we called the get() function of our object textEditor referring to Text. This function is going to pick all the contents starting from start to End. Here 0.1 means beginning of text and END means its last.
Step 4: Next we have created textEditor object of Text class inherited from tkinter. As a parameter we passed height and width of our text editor.
Step 5: Here we have created our button and invoked the callback() function using command attribute.
Step 6: Here we have used some extra options or parameters as compared to our above example. Parameter fg is used for setting foreground color, bg used for background color & font is used for text formatting.
Step 7: Rest below is the dimension and title of our window has been configured.
Extra properties:
- state: If we set state as disable i.e. state=”disable”, then user cannot edit the text editor.
- wrap: The use of wrap is that, if we do not use wrap as Word i.e wrap=WORD, then our word will break if it cannot be written in one line. You can test the use of wrap by removing wrap parameter from above example.