Color Chooser Dialog in Tkinter (GUI Programming)
Color Chooser Dialog in Tkinter Python provides a vast number of libraries for GUI application development. Tkinter is the widely used library for GUI application development. Using the Tkinter library of python which carries large numbers of widgets, we can easily create a Graphical User Interface for our application.
Color chooser: In Tkinter, we have a module defined named colorchooser. This package of Tkinter is used to develop the color chooser dialog box. The module is already defined, so we do not need to write the complete code for using this functionality of color chooser dialog. We will just use the function with required parameters and we are done.
![]()
askcolor() is the function, that we will call followed by the module name colorchooser. Let’s move forward to example to understand this concept better.

Example of color chooser dialog
Example 1:
from tkinter import *
from tkinter import colorchooser
#setting up parent window
root = Tk()
#function definition for opening file dialog
def col():
color = colorchooser.askcolor()
print(color)
teditor.config(fg=color[1])
#creating text editor
teditor = Text(root, width=40, height=8)
teditor.pack(pady=10)
color_chooser = Button(root, text="Color", command= col)
color_chooser.pack(side=LEFT,padx=150)
root.geometry("350x200")
root.title("PythonLobby.com")
root.mainloop()
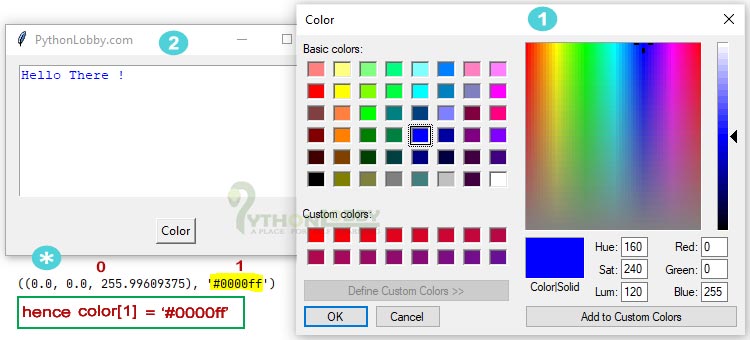
Output:


Program Explanation in detail:
- First, we have imported all the required libraries and modules of Tkinter using import *.
- Then we have initialized root as an object for Tk() class for creating a root window.
- Next we defined the col() function which we will pop up the color dialog box on button click later.
- In function definition we used colorchooser library along with askcolor function.
- Here in function, color variable return a tuple of some code value i.e. ((0.0, 0.0, 255.99609375), ‘#0000ff’). If we look the tuple carefully, the value of color followed by hash tag(#) is required. So, that’s why we used the concept of tuple or list slicing.
- Find the * mark in above output image, there I have also explained that particular term.
- Next we created one button. On button click the above function will be called and the program will perform as per the requirement.
- We implemented this program to change the text color of text editor. After choosing the color from color dialog box and after clicking on OK, the text color of text editor should be changed.
- Rest below given code is for configuring our application layout i.e. width, height and title.